Projekt
Entwicklung einer App für iOS und Android
Kunde
Arbeitsgruppe Spurensuche in der Schaumburger Landschaft
Aufgabe
Konzeption, UI/UX Design, Flutter Entwicklung, App Store Launch
Zur Umsetzung
Die Projektanfrage für eine mobile Lösung der Spurensuche im Schaumburger Land erreichte uns in 2016. Eine bestehende Datenbank sollte zukünftig auch als App für Android und iOS zur Verfügung stehen. Doch bevor wir richtig loslegen konnten, haben wir mit einer umfassenden Kalkulation des Aufwandes entsprechende Fördergelder von der EU beantragt. Im Anschluss der Bewilligung konnten wir Anfang 2019 dann richtig starten.
Die damals nur als Web-Portal zur Verfügung stehende Datenbank zu verborgenen Schätzen der Region umfasst hunderte von alten Grenzpunkten, Brücken, Toren und anderen Relikten der Vergangenheit. Alle Orte sind mit GPS-Koordinaten markiert, näher beschrieben und oft bebildert. Zudem werden mögliche Touren und Ortsspaziergänge, die zu Sehenswürdigkeiten und historischen Plätzen führen, mit Eckdaten skizziert.
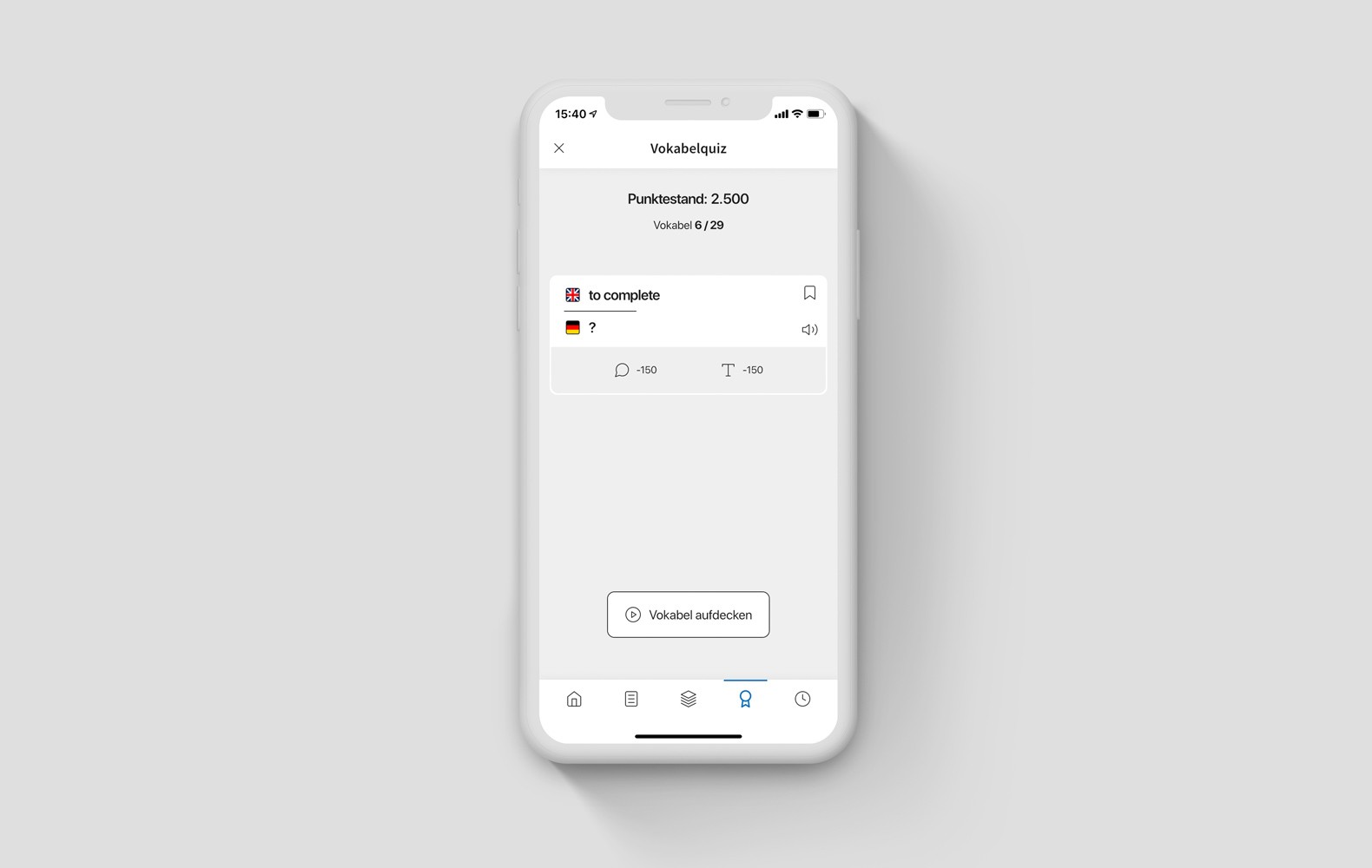
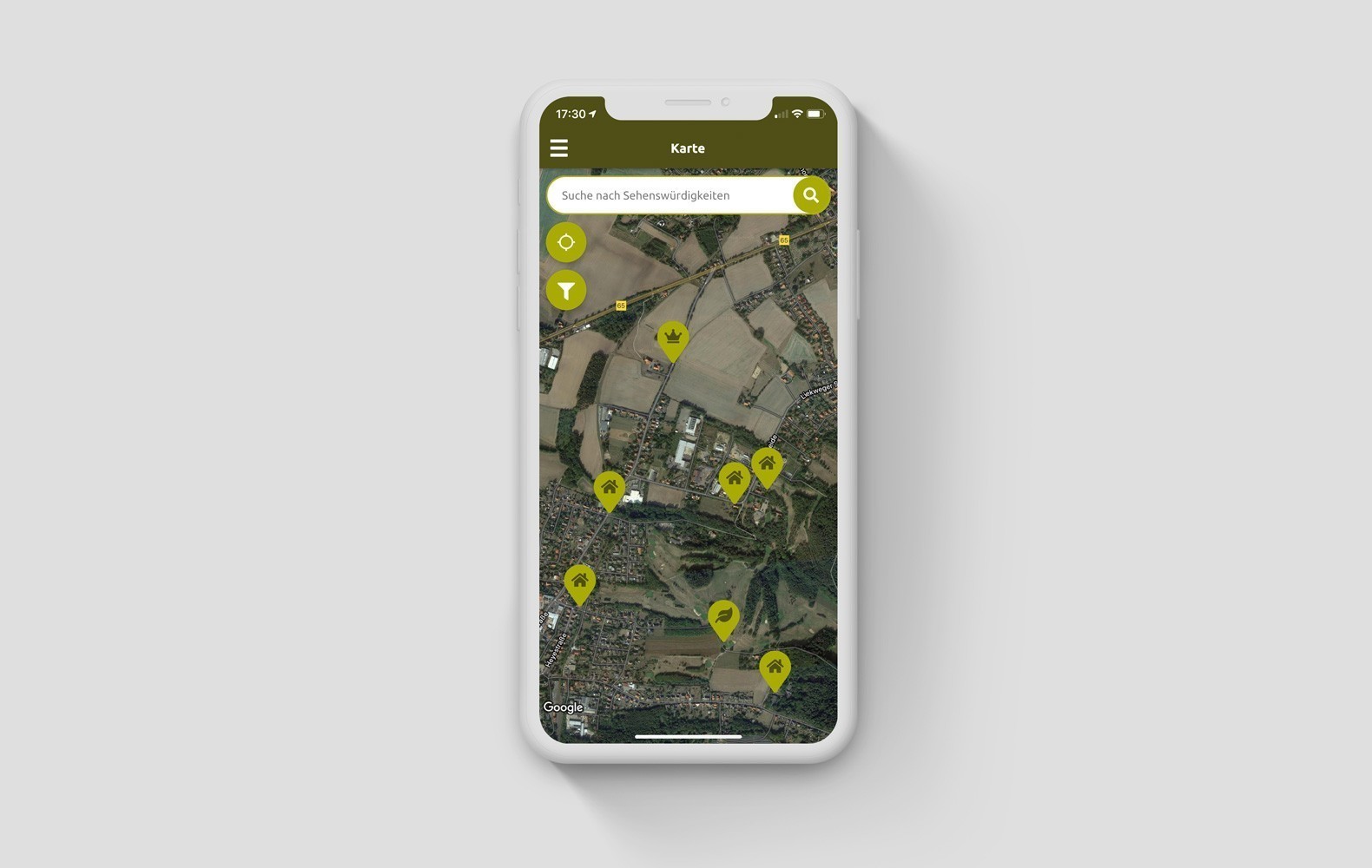
Mit der App für Android und iOS war nun das Ziel, den Entdecker*innen mobil vor Ort die Möglichkeit zu geben, die Umgebung zu erkunden. Das Design der App orientiert sich farblich an dem bereits bestehende Web-Portal, ist davon abgesehen aber ein komplett eigenständiges und für die mobile Nutzung optimiertes Produkt.

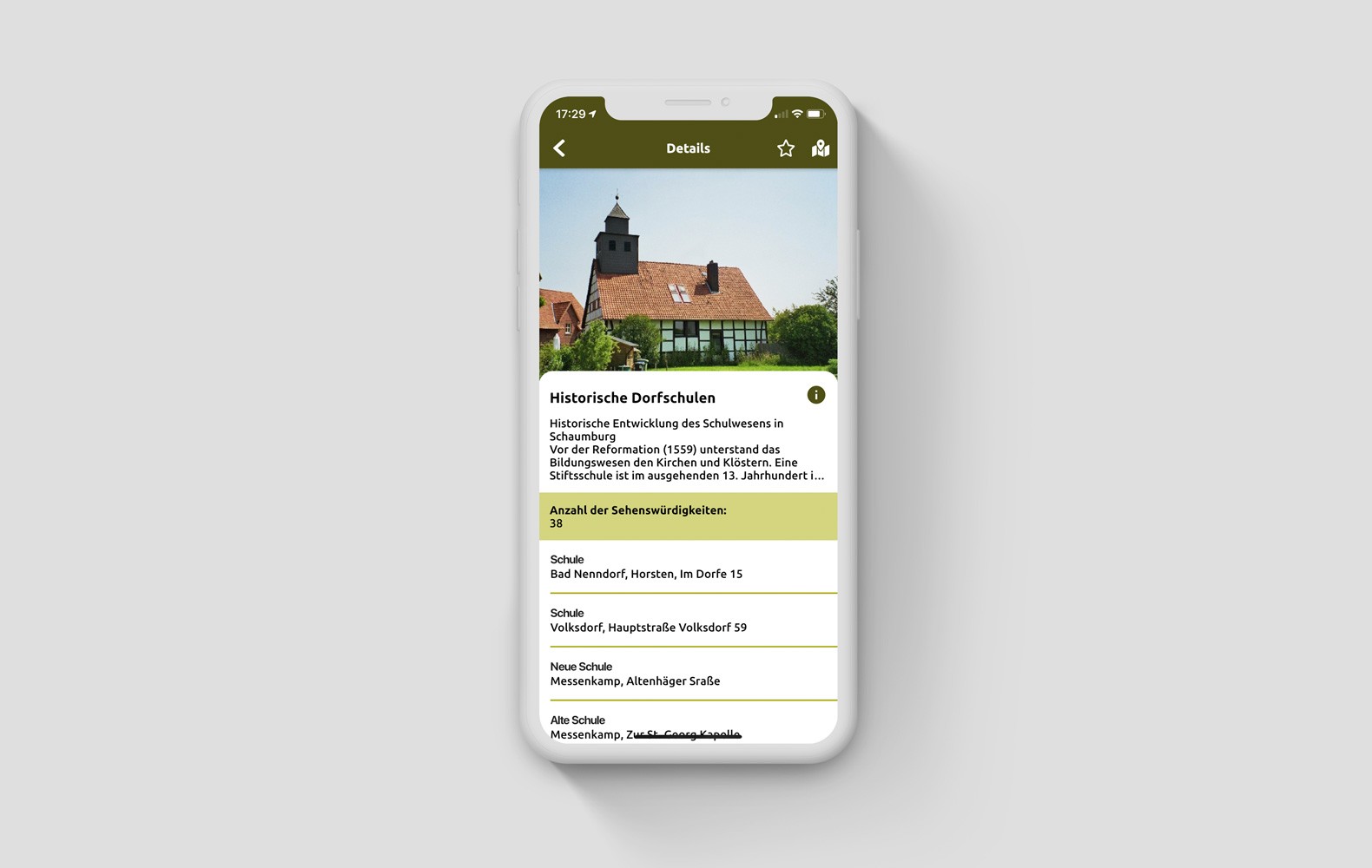
Überall um einen herum findet man Spuren im Schaumburger Land. Damit man nicht den Überblick verliert kann man die Suche nutzen oder ganz einfach Filter aktivieren, damit zum Beispiel nur noch Parks und Gärten angezeigt werden.
Sollte einem die Auswahl dann immer noch zu groß sein, so kann man auch eines von vielen spezifischeren Themen auswählen – wie in diesem Fall "Historische Dorfschulen".