inwendo.de Version 3.0
Achtung!

Für das Ziel des Relaunches haben wir etliche Entwürfe entwickelt, analysiert, verworfen, neu geschrieben und wieder verworfen, bis wir wirklich mit allen großen und kleinen Details zufrieden waren. Wir wollten eine Seite schaffen, auf der sich jeder zurechtfindet. Unsere Produkte und Dienstleistungen sollten so abgebildet werden, dass keine Verwirrung durch unzählige Unterseiten und Unter-Unterseiten entsteht. Die Seite sollte sowohl klar und gradlinig sein als auch coole Features für eine bessere Experience bieten. Wir sind der Meinung, dass wir mit unserer neuen Seite alles erreicht haben.
Dafür möchten wir uns auch noch einmal explizit bei Sascha Wolters bedanken, der nicht müde wurde, in den unterschiedlichsten Locations immer die besten Fotos zu machen. Und bei Manuela Sterns, die unsere Textentwürfe immer in richtige Sätze verwandelt hat.
Wir möchten nun noch einen kleinen Einblick hinter die Kulissen unserer neuen Seite gewähren und haben uns daher die Mühe gemacht, unsere umgesetzten Ideen noch einmal aufzuschlüsseln.

Design
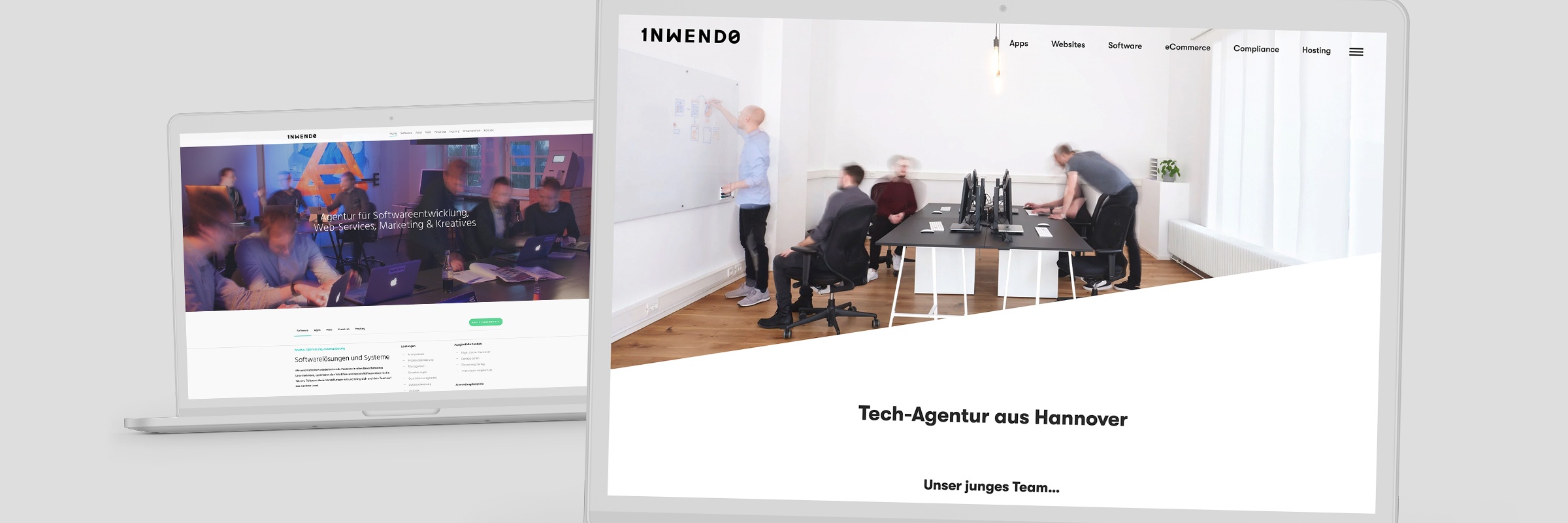
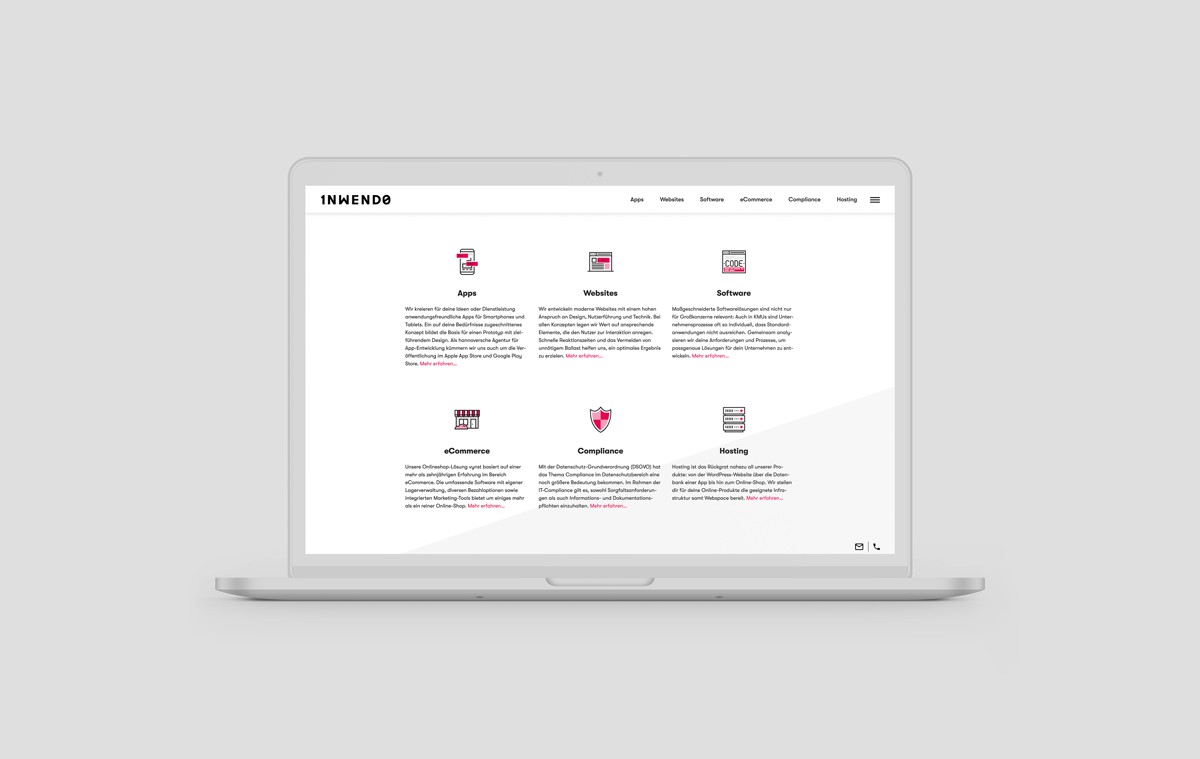
Der Stil der Seite leitet sich direkt von unserem Corporate Design ab. Der Hintergrund ist simpel in Weiß gehalten und der Text in Schwarz, um den Fokus auf den Inhalt zu legen. Graue Flächen werden zum Hervorheben von Inhalten verwendet und #e1004c als Kontrastfarbe unter anderem für Links und das Fullscreen-Menu. Bei der Font sind wir unserer Hausschrift treu geblieben und nutzen die "Walsheim" von Grilli Type in unterschiedlichen Schriftschnitten.
Lineare Content-Führung
Alle Produktseiten enthalten klar strukturierte Texte. Zum einen spiegeln diese mit einem allgemeinen Absatz unsere Sicht auf das jeweilige Produkt wider und zum anderen werden mit kleineren Absätzen detaillierte Informationen zu Teilbereichen erklärt. Entweder kann alles durchgelesen oder gezielt ein Punkt ausgewählt werden.
Fokus auf Wesentliches
Wir haben unsere Arbeit in zwei Kategorien eingeteilt: Unser Hauptangebot zeigt übersichtlich das Header-Menu. Das Entwickeln von Apps, Websites, individueller Software und Shopsystemen sowie das Consulting bei Compliance-Fragen und Hosting bilden hier die Überschriften. Die Konzeption und das Online-Marketing – als Tools, die in allen unseren Leistungen vorkommen – zeigen sich, sobald das Full-Screen-Menu geöffnet wird.
Fullscreen-Menu
Damit wir uns auf das Wesentliche konzentrieren können, haben wir uns im Header-Menu für eine Fullscreen-Variante entschieden, die alle zusätzlichen Menüpunkte unterbringt. So hatten wir ausreichend Platz, um zu den einzelnen Elementen noch einen kleinen Auszug aus dem Intro-Text der jeweiligen Seite einzufügen. Dadurch erschließt sich den Lesern eher, ob die Seite den gewünschten Inhalt enthält oder nicht.

Das weiße Dreieck
Kurz vor dem Ende der Entwicklung standen wir vor einer neuen Herausforderung: Unsere Header-Fotos waren so zugeschnitten, dass bestimmte Bildschirmgrößen beim Starten keinen Text zeigten. Da wir sehr viel Wert auf die Texte legen, brauchten wir eine Lösung. Mehrere Möglichkeiten haben wir getestet und letztlich unseren Intro-Header ausgewählt. Bei Geräten, auf denen die Nutzer keinen Text sehen, verdecken wir das Bild mit dem darunter folgenden Inhalt der Seite. So zeigt sich nur noch ein kleines Stück des Bildes und erst beim Scrollen schiebt sich der Inhalt herunter, sodass das Bild freigelegt wird. Erst wenn das Bild komplett zu sehen ist, lässt sich die Seite wie sonst weiterscrollen.
Das graue Dreieck
Unser Corporate Design Element – das graue Dreieck – das immer in der unteren rechten Ecke unserer Print-Produkte zu finden ist, wollten wir natürlich auch in unser neues Webdesign aufnehmen. Es erscheint hier nach einer bestimmten Länge der Seite und verankert sich dann fest am unteren Rand des Fensters, während der Inhalt darüber scrollt.

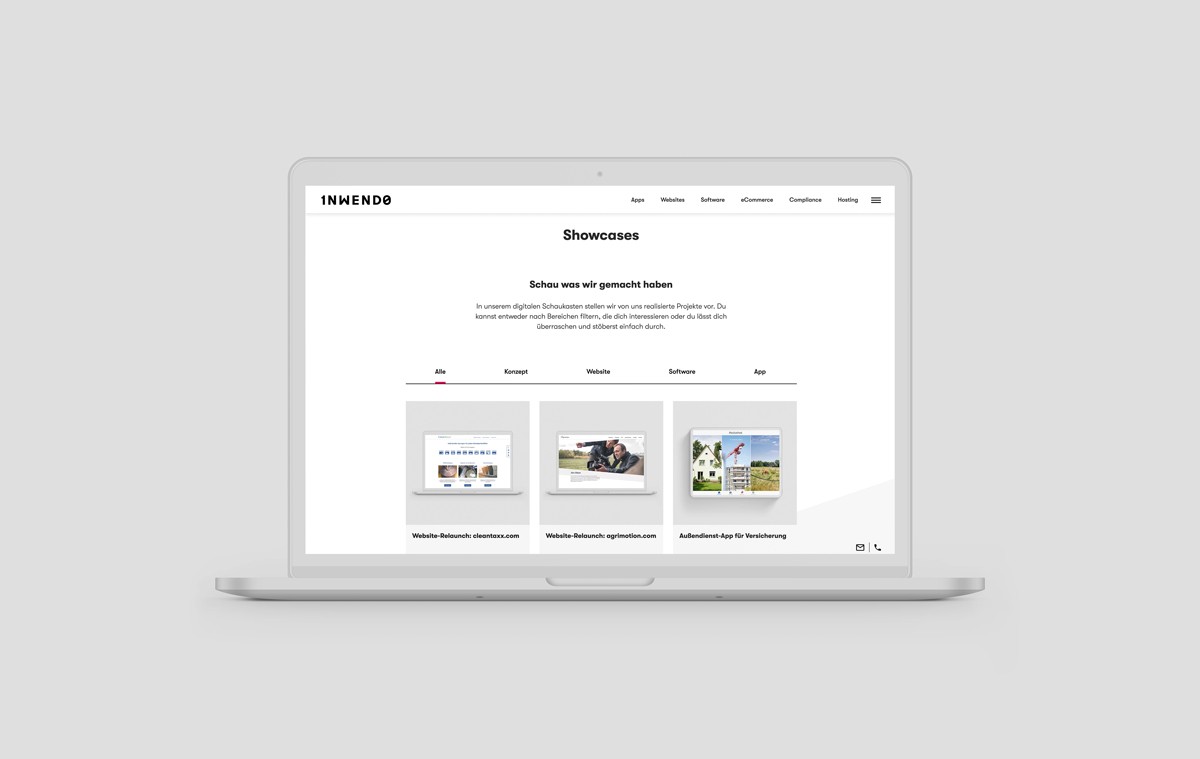
Digitaler Schaukasten
Auf unserer Seite möchten wir nicht nur erklären, was wir alles anbieten, sondern auch fertige Projekte als Beispiele unserer Arbeit zeigen. Unsere Showcases geben dafür einen vielfältigen Überblick. Die Projekte lassen sich nach unseren verschiedenen Produkten filtern und sind jeweils nach Anforderungen und den entsprechenden Lösungen gegliedert. So ermöglichen wir je nach Kundenwunsch einen individuellen Eindruck von unseren Leistungen.