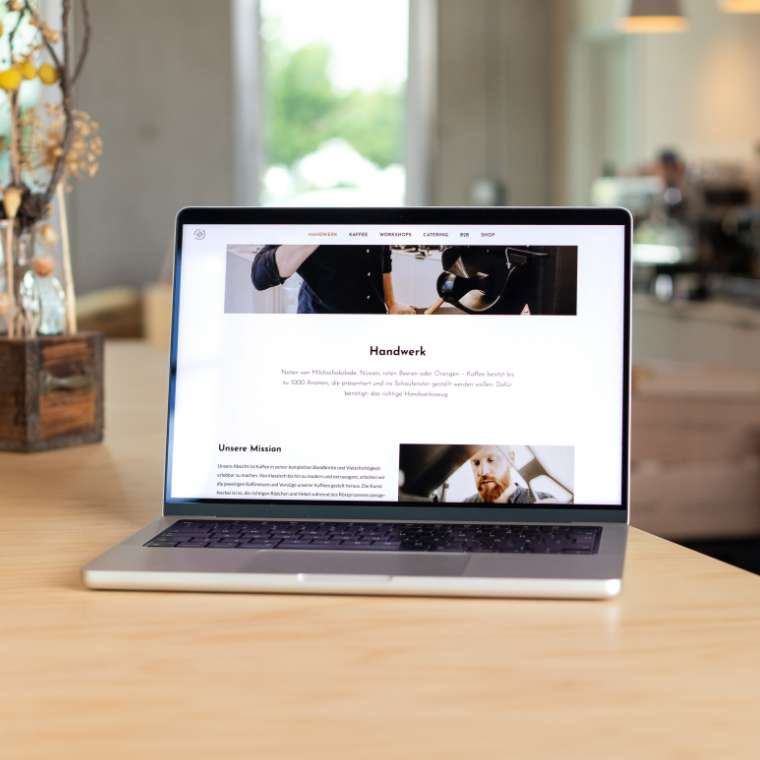
In der Hildesheimer Kaffeerösterei DREIELF gehen analoges Handwerk und digitale Innovation Hand in Hand. Gute Produkte, wie sie bei DREIELF zur Philosophie gehören, sollten nicht nur lokal, sondern auch im Onlinehandel verfügbar sein. Aus diesem Grund haben wir die Website des jungen Unternehmens komplett überarbeitet und mit unserem Shopify-WordPress-Plugin neu aufgesetzt. Jetzt erstrahlen die Informationen über das Handwerk, die Leidenschaft und das Angebot von DREIELF in neuem Glanz. Die nachhaltig und fair gehandelten Kaffees können bequem im Onlineshop bestellt werden – dieser ist nahtlos in die Website integriert und wird direkt im WordPress-Frontend dargestellt, während das Backend entspannt über Shopify verwaltet wird.

Showcases
Sieh dir unsere Projekte an
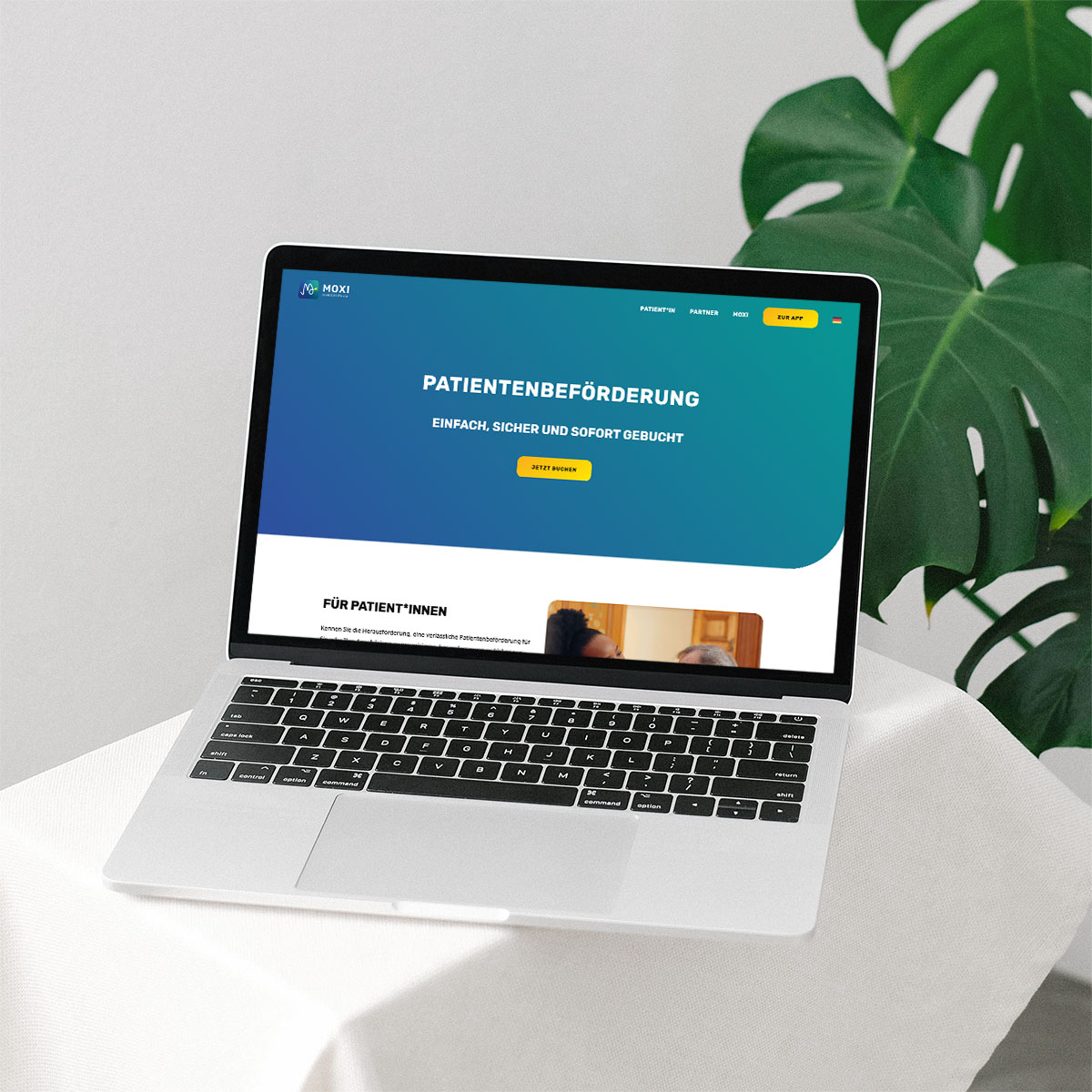
MOXI ist ein Medizin-Tech-Startup, dass sich der Digitalisierung der Patientenbeförderung verschrieben hat. Sie richten sich sowohl an die Patientinnen und deren Angehörigen, als auch an das gesamte mit einbezogene medizinische Umfeld. Dementsprechend vielfältig ist die Ansprache auf dem Webauftritt, den wir für MOXI geschaffen haben. Neben der allgemeinen Vorstellung des Unternehmens und dessen Mission, werden besagte Patientinnen, aber auch Fahrdienste, Leitstellen, Krankenhäuser und Kostenträger über die Vorteile durch die Zusammenarbeit mit MOXI aufgeklärt.
Wir freuen uns, als Sponsor das Frauenteam der TK Hannover Luchse in der 1. Damen Basketball Bundesliga zu unterstützen. Zum Saisonstart 2023/2024 haben wir nicht nur eine neue Website entwickelt, sondern haben auch eine Spielerinnen-Partnerschaft für Karolin Tzokov, der Nummer 9, übernommen.
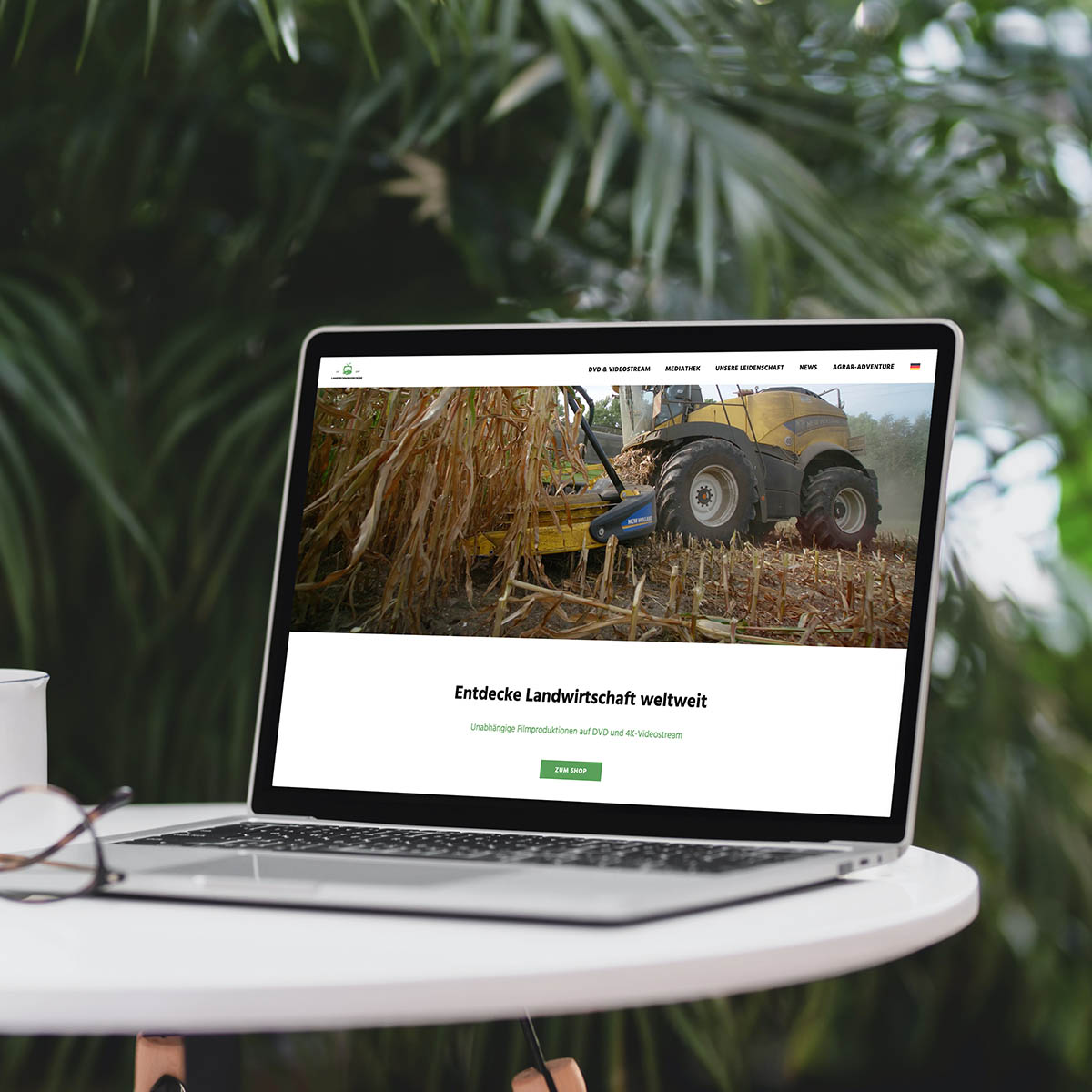
Jahrelang haben wir die Filmemacher und Brüder Tammo und Jörn Gläser bei ihrem Online-Auftritt betreut. Ihr Angebot ist vielfältig und deckt medial alles ab, was es im Bereich Landwirtschaft zu beackern gibt. Mit dem Relaunch von Farmword.tv haben wir das perfekte Zusammenspiel erreicht: Den Verkauf von Landtechnikvideos auf DVD, den digitalen Vertrieb dieser Videos und eine umfangreiche Landwirtschafts-Mediathek mit über 20.000 Fotos.
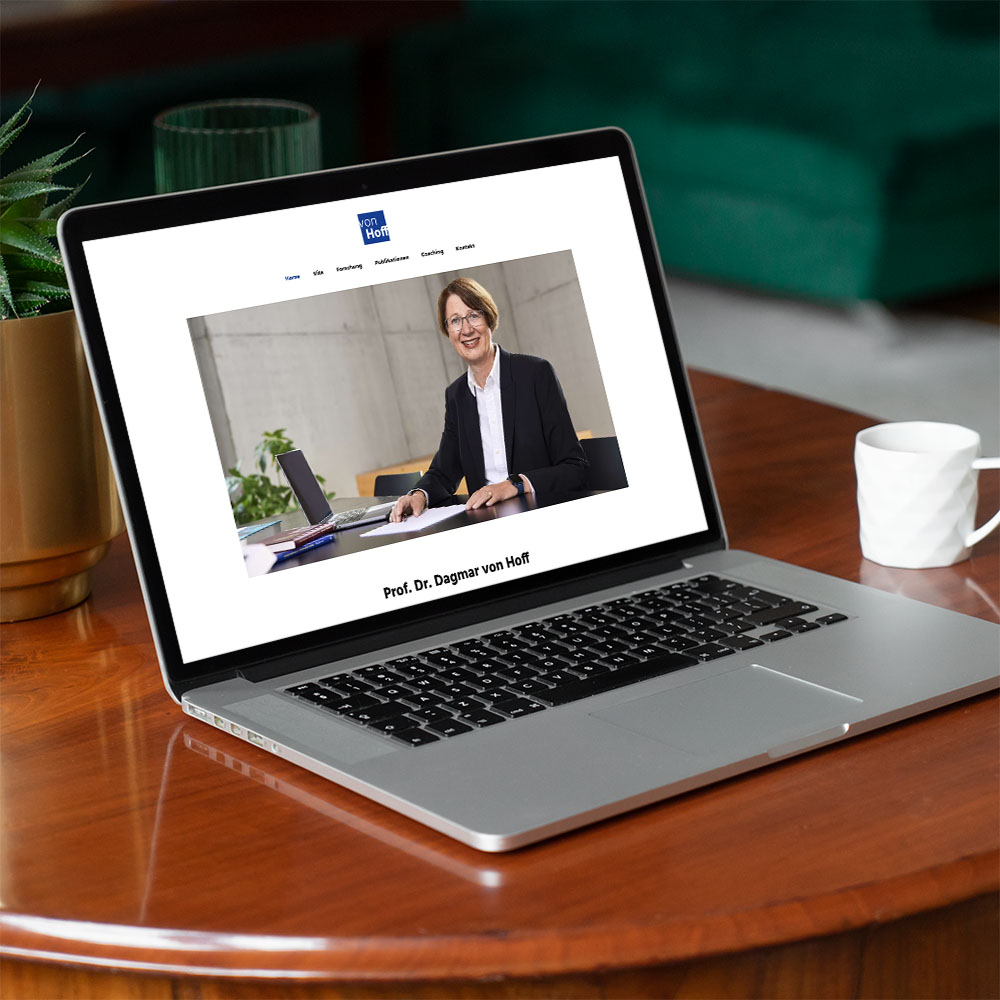
Eine berufliche Umorientierung bringt oft Neues mit sich, und im Fall von Prof. Dr. Dagmar von Hoff ist dies eine neue Website. Wir freuen uns, der Literaturwissenschaftlerin bei ihrem Online-Auftritt helfen zu dürfen. So können ihr Angebot als Coach für den Hochschulbereich und eine Übersicht über ihre literarischen Werke angemessen präsentiert werden. Die Fotos für dieses Projekt stammen vom wunderbaren Sascha Wolters.
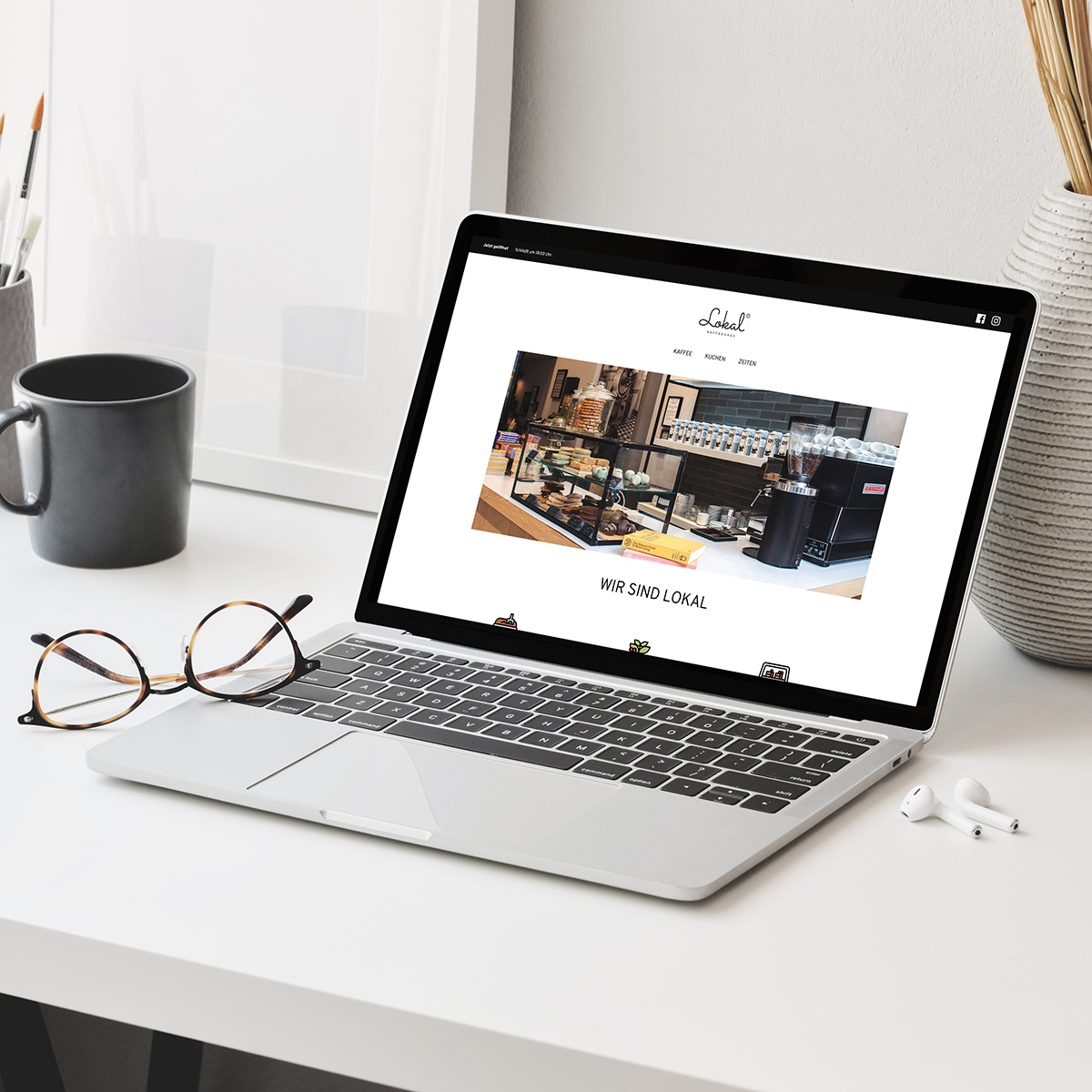
Vor einigen Jahren durften wir dem Lokal Kaffeehaus während einer globalen Pandemie mit einem kurzfristig entwickelten Gutschein-Tool unter die Arme greifen. Nun freuen wir uns, dass wir auch bei der Gestaltung der Website für das kleine Café behilflich sein konnten.
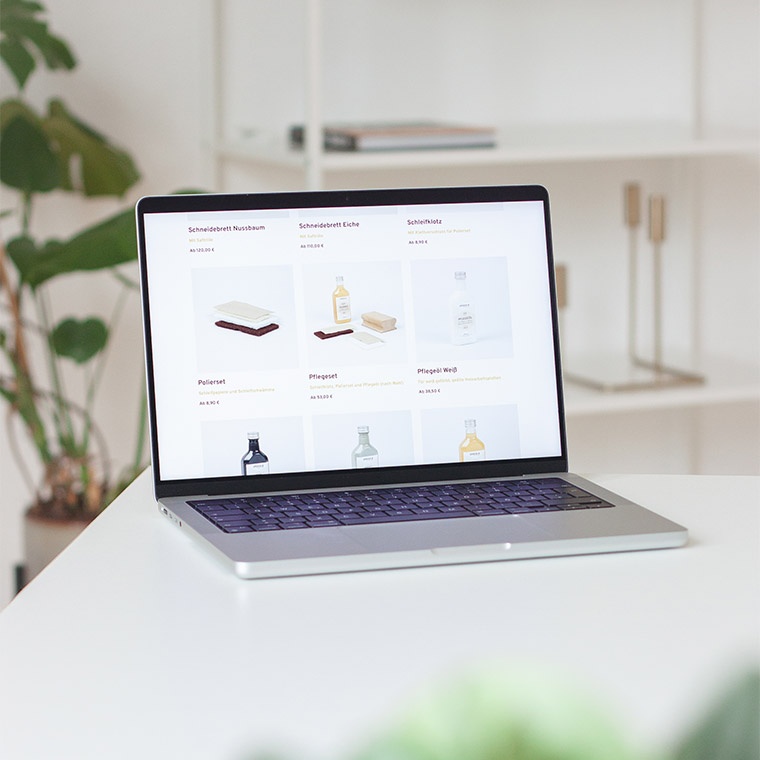
traoli vertreibt, als von SPEKVA autorisierter Händler, Butcherblocks und Holzpflegeöle über die von uns erstellte WordPress-Website mit Shopify Integration. UUnser inwendo WordPress-Theme sorgt dabei wie immer für die beste Performance, während unser neues Shopify-WordPress-Plugin erstmalig für die Connection zur eCommerce Plattform Shopify sorgt. Mit anderen Worten: Alle Produkte werden ganze nach den Vorstellungen von traoli im WordPress-Frontend ausgespielt, während sie und alle Bestellungen bequem und übersichtlich im Shopify-Backend verwaltet werden können.
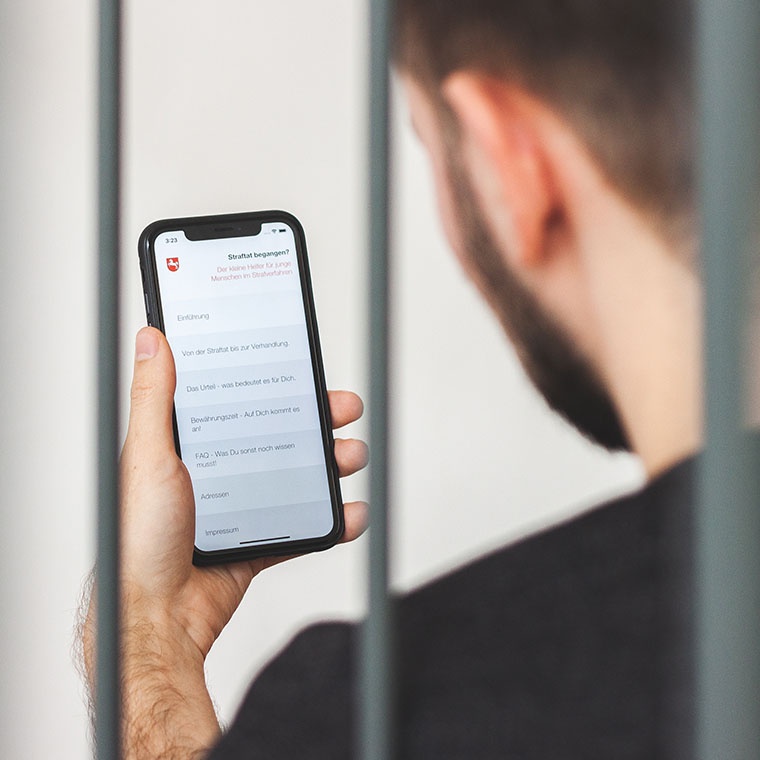
Die Web-App "Voll Erwischt" ist so hilfreich wie simpel – sie hilft straffällig gewordenen Jugendlichen, sich im Dschungel der Bürokratie zurechtzufinden. Mit dem Anliegen, über die Folgen kriminellen Handelns aufzuklären, hat uns das Niedersächsische Justizministerium mit der Entwicklung dieses Tools beauftragt. Die Web-App dient als Ratgeber und beantwortet Fragen wie "Was passiert bei einem Ermittlungsverfahren?" oder "Was sind die Aufgaben der rechtsprechenden Personen?".
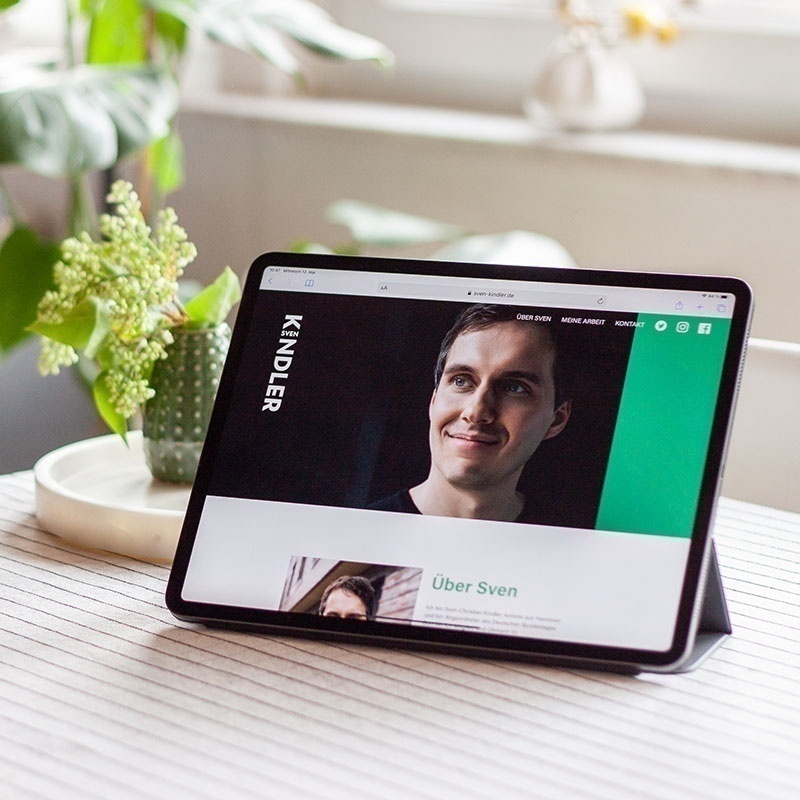
Als wir gefragt wurden, ob wir die Website eines aus Hannover stammenden Bundestagsabgeordneten der GRÜNEN relaunchen möchte, da mussten wir nicht eine Sekunde überlegen – selbstverständlich! Nun ist die neue Seite live und wir können nur sagen, dass es uns eine Freude ist mit Sven und seinem Team zusammen zu arbeiten. Das Ergebnis kann sich unserer Meinung nach (natürlich) sehen lassen – eine moderne und persönliche Seite, die klar kommuniziert wer Sven ist und für was er steht.