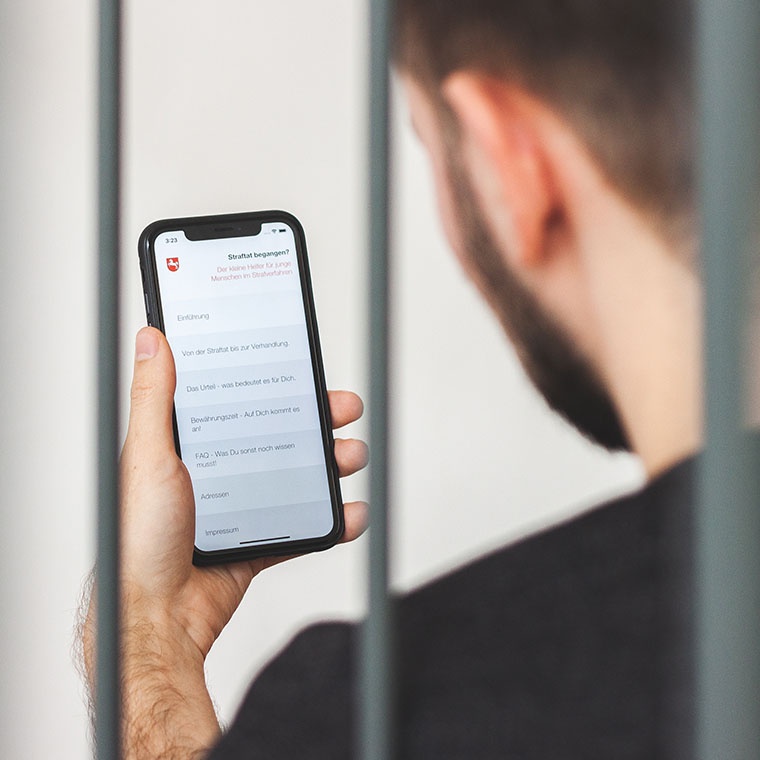
Die Web-App "Voll Erwischt" ist so hilfreich wie simpel – sie hilft straffällig gewordenen Jugendlichen, sich im Dschungel der Bürokratie zurechtzufinden. Mit dem Anliegen, über die Folgen kriminellen Handelns aufzuklären, hat uns das Niedersächsische Justizministerium mit der Entwicklung dieses Tools beauftragt. Die Web-App dient als Ratgeber und beantwortet Fragen wie "Was passiert bei einem Ermittlungsverfahren?" oder "Was sind die Aufgaben der rechtsprechenden Personen?".

Showcases
Sieh dir unsere Projekte an
Um dir einen Überblick, über unsere Arbeit zu verschaffen, stellen wir dir einige unserer bisher realisierten Projekte vor. Du kannst entweder nach Bereichen filtern, die dich interessieren, oder du lässt dich überraschen und stöberst einfach durch.
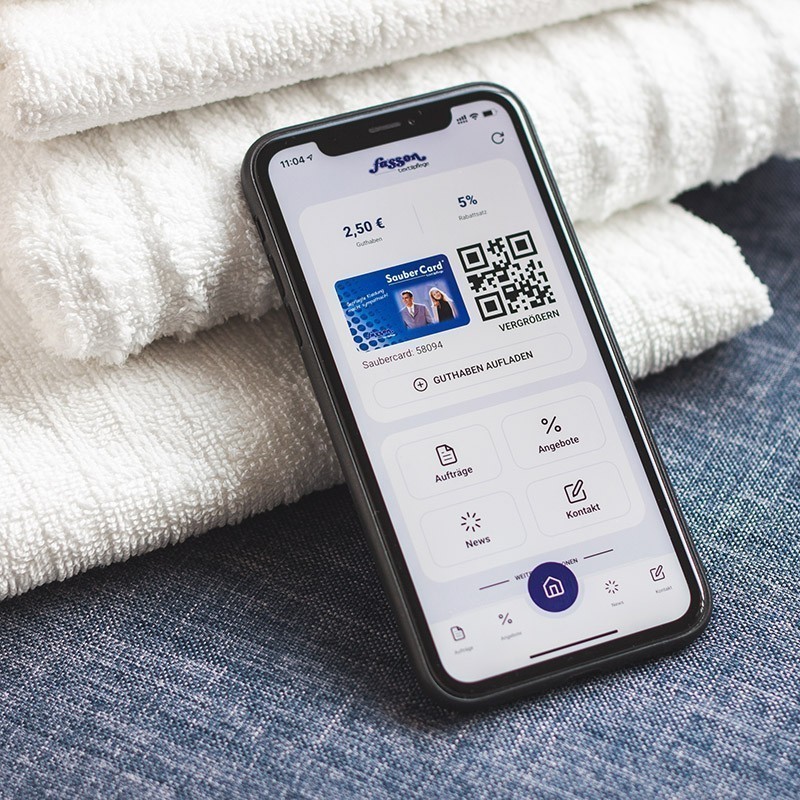
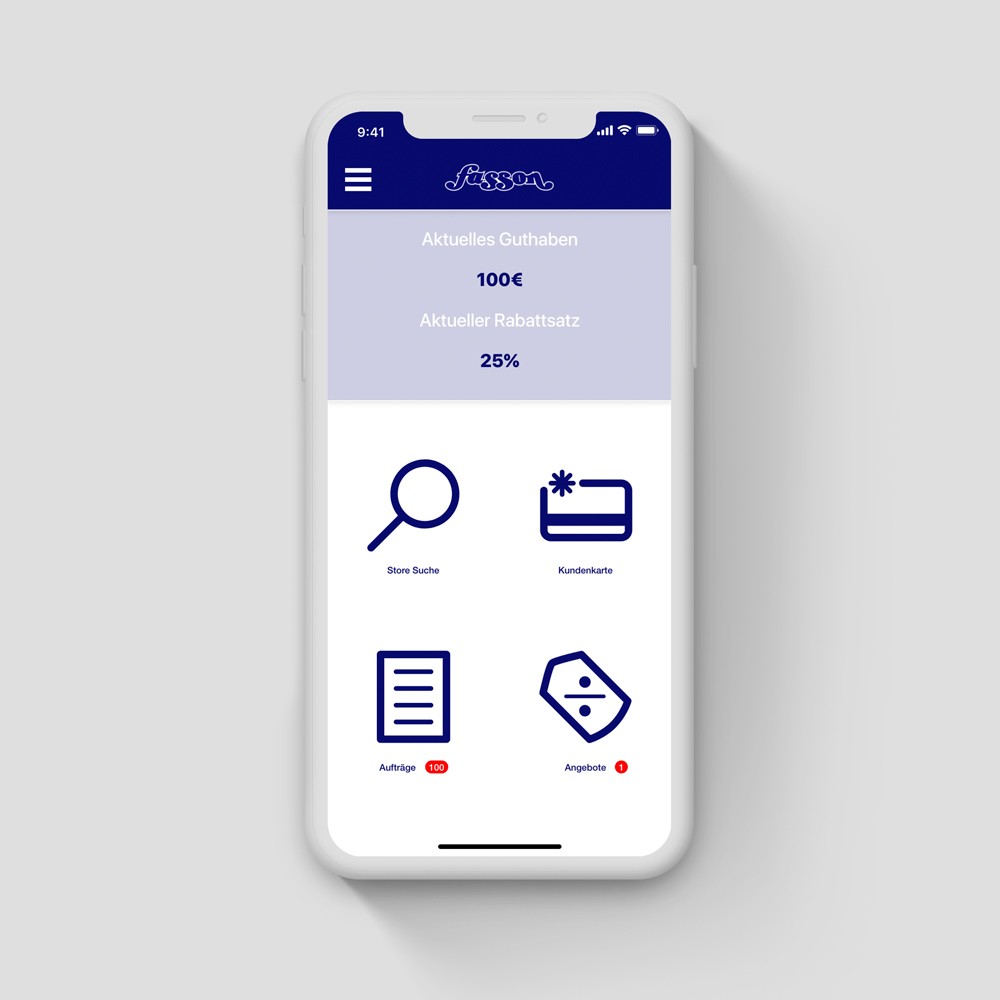
Unsere digitale Kundenkarte, die wir 2016 als App für das Textilpflegeunternehmen Fasson entwickelt haben, kommt gut an und wird von vielen Kundinnen und Kunden genutzt. In diesen vier Jahren hat sich einiges getan – sowohl auf technischer als auch auf ästhetischer Ebene. Wir haben uns weiter entwickelt, Feedback von den Nutzer*innen aufgenommen und nun, nach einer "Neuentwicklung" mit Flutter, ein großes Update der Fasson App veröffentlicht.
Die Projektanfrage für eine mobile Lösung der Spurensuche im Schaumburger Land erreichte uns in 2016. Eine bestehende Datenbank sollte zukünftig auch als App für Android und iOS zur Verfügung stehen. Doch bevor wir richtig loslegen konnten, haben wir mit einer umfassenden Kalkulation des Aufwandes entsprechende Fördergelder von der EU beantragt. Im Anschluss der Bewilligung konnten wir Anfang 2019 dann richtig starten.
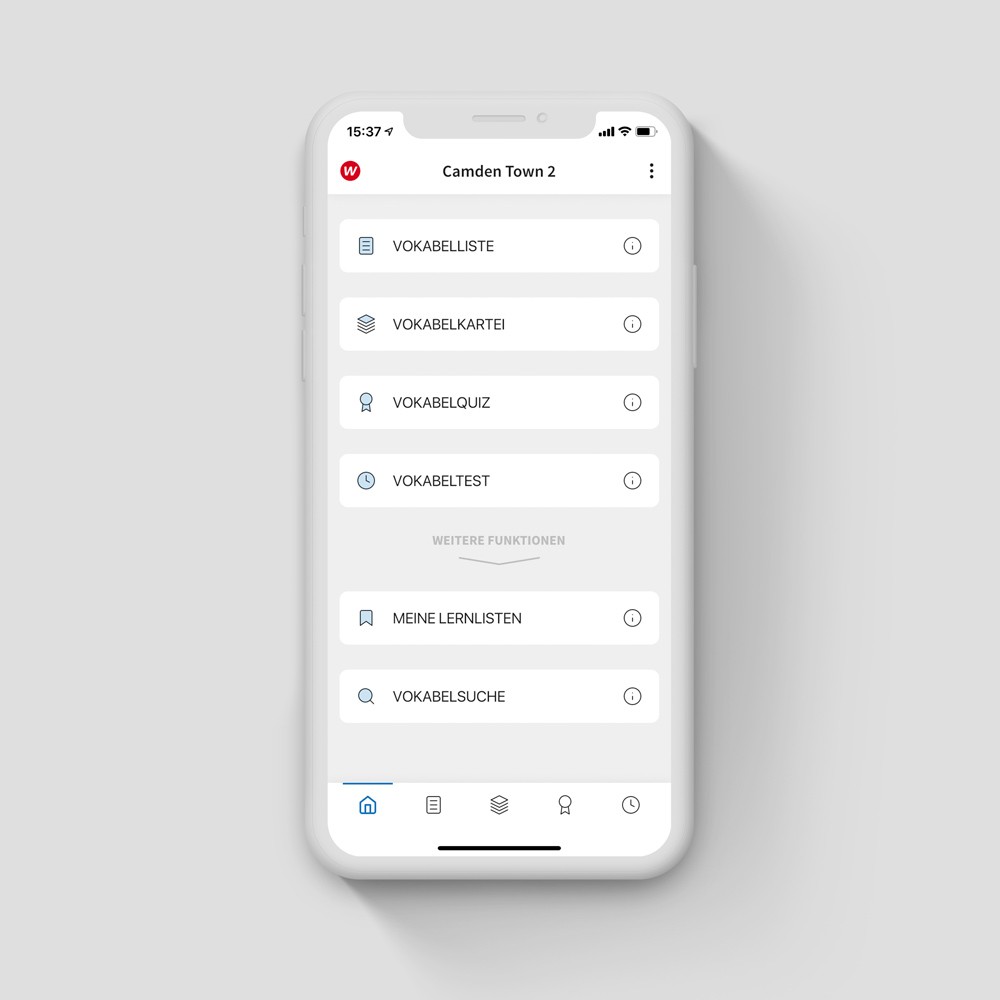
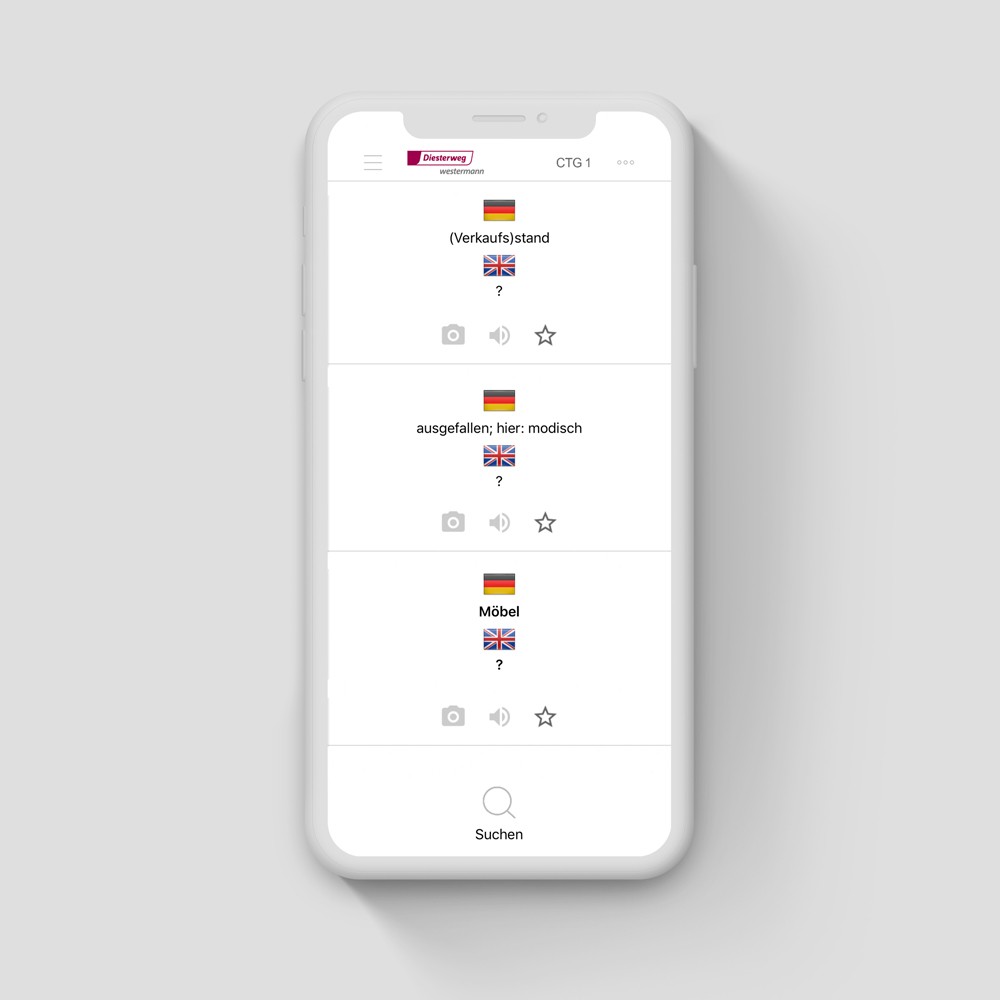
In diesem Jahr durften wir den von uns entwickelten iOS Vokabeltrainer für die Westermann Verlagsgruppe auf den neuen Stand der Technik bringen. Durch neue Möglichkeiten war die Einzel-Plattform-Lösung aus dem Jahr 2015 nicht mehr zeitgemäß. Bei der Umsetzung ermöglichte uns das Framework Flutter, die App nicht separat für Android und iOS entwickeln zu müssen, sondern einen gemeinsamen Code für beide Systeme zu schreiben.
Die Marketingabteilung der VGH Versicherungen suchte nach einem Partner für die Entwicklung einer App sowie einem Backend für ihre Vertriebsmitarbeiter im Außendienst. Die gewünschte App sollte ausschließlich jeweils die aktuellen Marketingunterlagen zur Verfügung stellen. Besondere Anforderungen lagen in der Offline-Verfügbarkeit der Daten: Wenn der Außendienst in ländlichen Gebieten unterwegs ist, gibt es immer wieder Unterbrechungen in der mobilen Internetverbindung.
Die Gebrüder Hammer, Inhaber und Geschäftsführer von fasson - einem Textilreinigungsunternehmen aus Hildesheim, wünschten sich eine App, um die Funktionen ihrer bisher analogen Kundenkarte zu digitalisieren. Es sollte eine schlanke App mit wenigen Schaltflächen programmiert werden, die trotzdem alle nötigen Informationen zur Verfügung stellt. Die App zeigt den Kunden unter anderem das derzeitige Guthaben sowie alle offenen und abgeschlossenen Aufträge an.
Der Diesterweg Verlag, ein Imprint der Westermann Gruppe und Anbieter für Lehrwerke und digitale Medien sämtlicher Schulformen, benötigte eine iOS-Version seiner Vokabeltrainer-Apps. Als Vorlagen für die Umsetzung des Projekts dienten die bereits bestehenden Android-Versionen. Anhand dieser entwickelten wir ein Designkonzept für die Apple Adaptierung.